
This thee provides a series of shortcodes to display sliders, carousels or other elements.
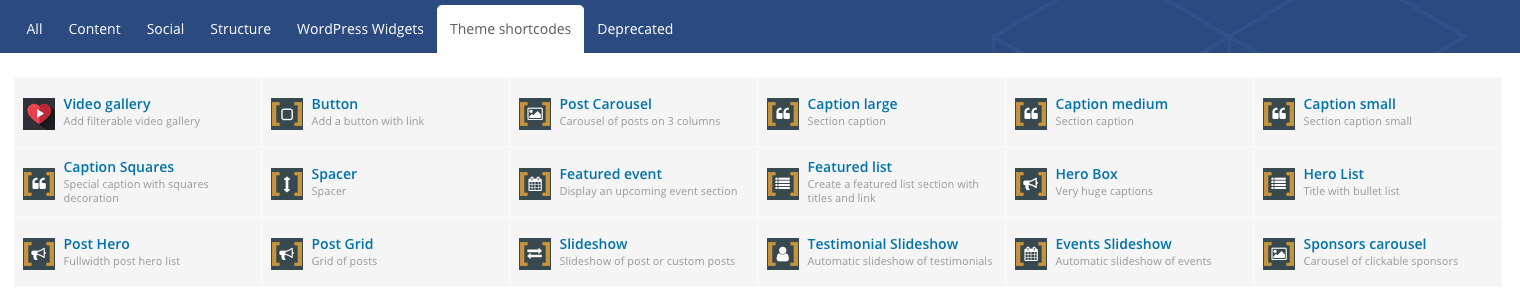
You can use the shortcodes in the classic way, or you can use Visual Composer where every shortcode has its own Drag ‘n Drop item.
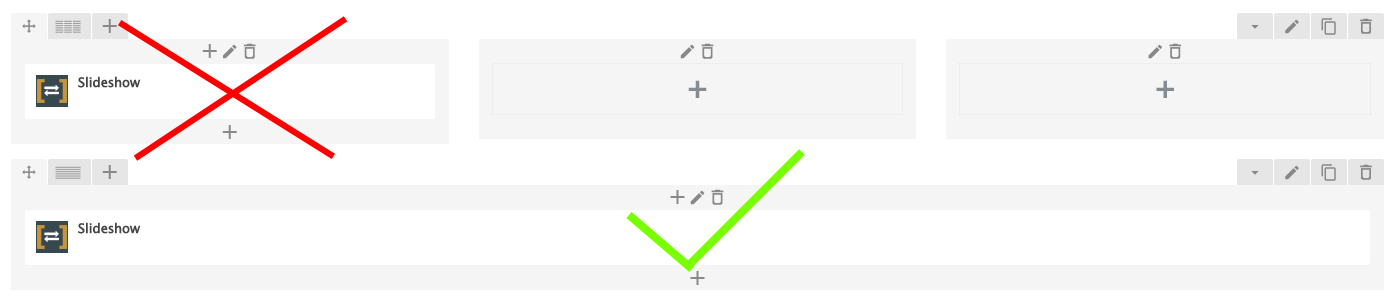
Important: the following items needs to stay in a 12 columns row (do not put them in multi column- rows)
- Post Carousel
- Featured Event
- Hero Box
- Post Hero
- Slideshow
- post Grid
- Testimonial Slideshow
- Event Slideshow
- Sponsor Carousel

This is a list of shortcodes and parameters:
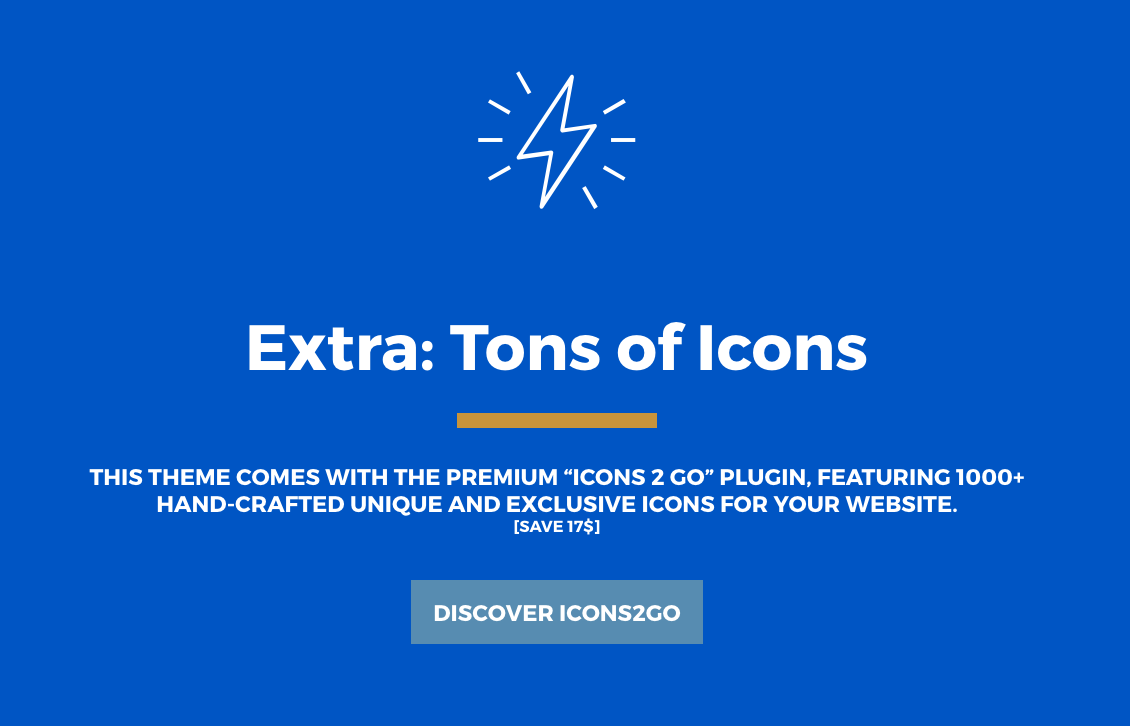
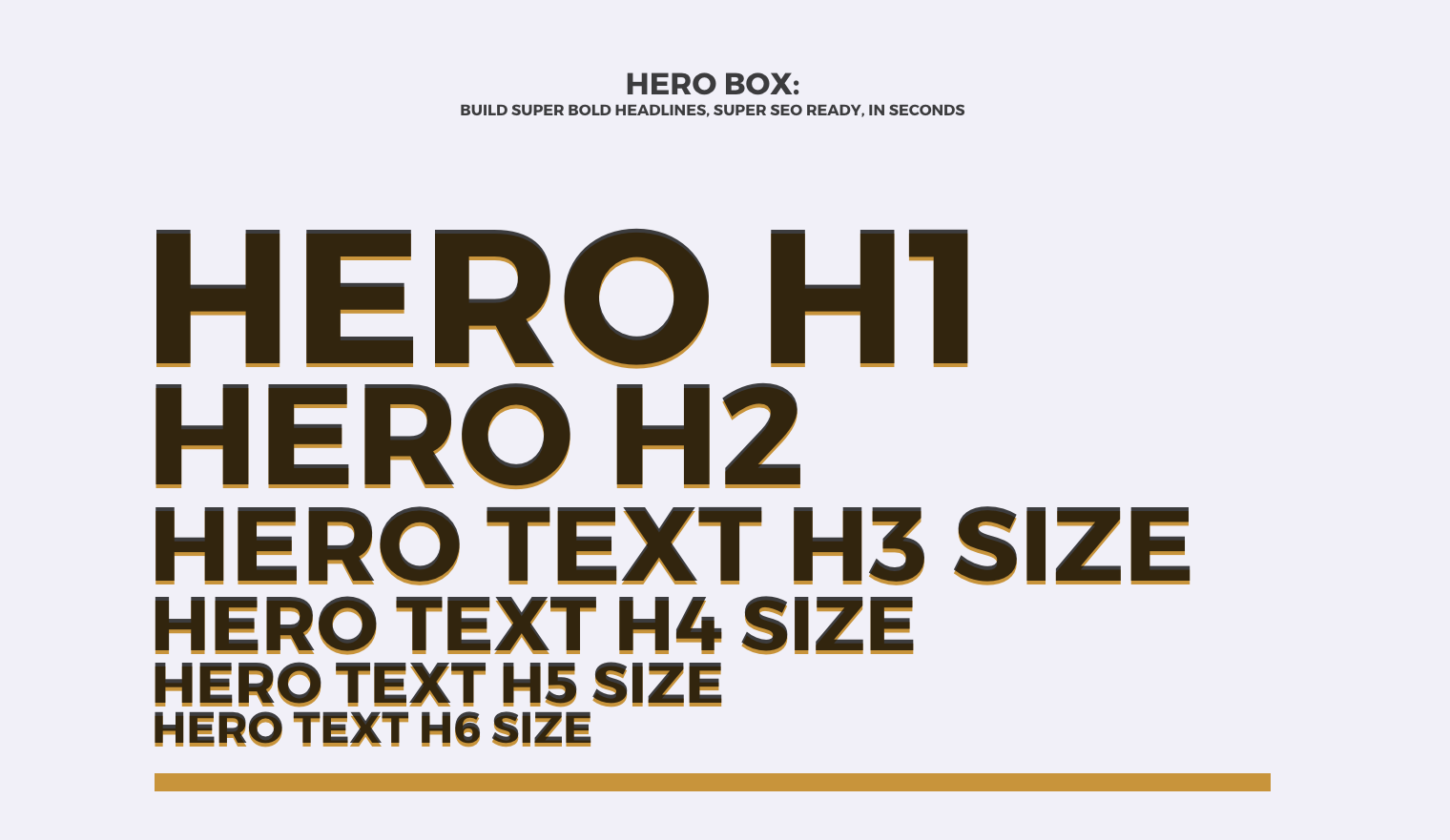
Hero Box
The hero box creates super bold texts via shortcodes. The content will be the heading of your page as is wrapped into an H1 tag, perfect for SEO optimization.

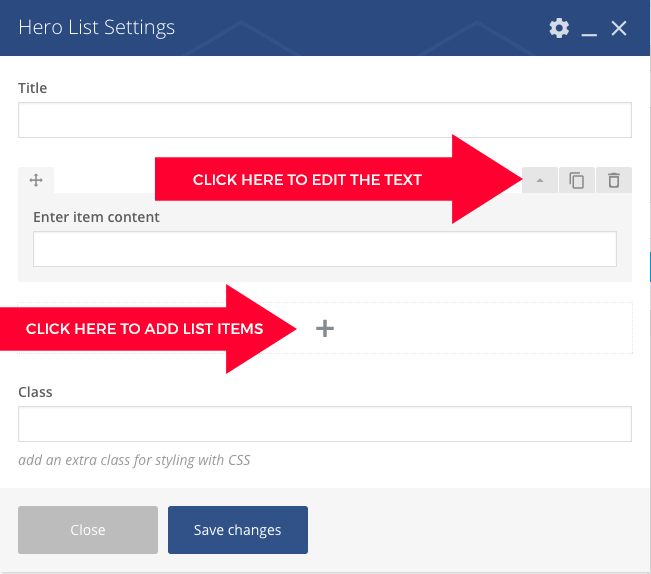
How to create a hero box:
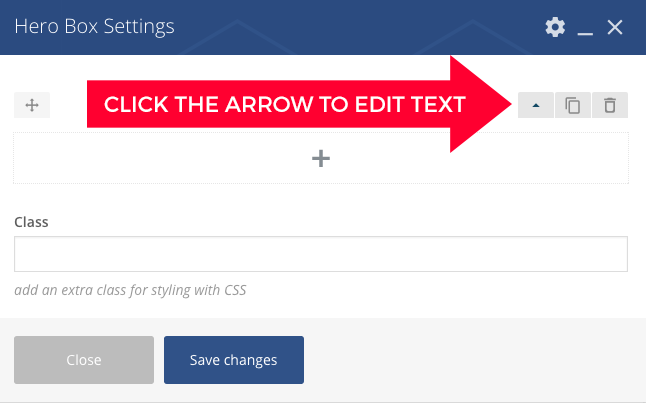
Add a new element and choose Hero Box

Click on the tiny arrow to edit the text


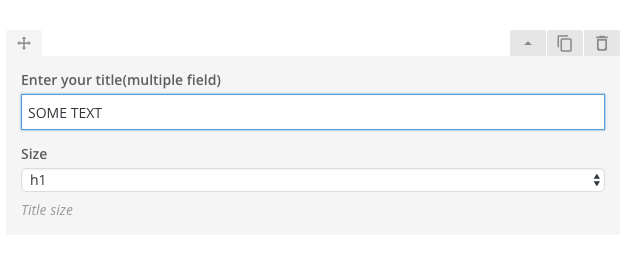
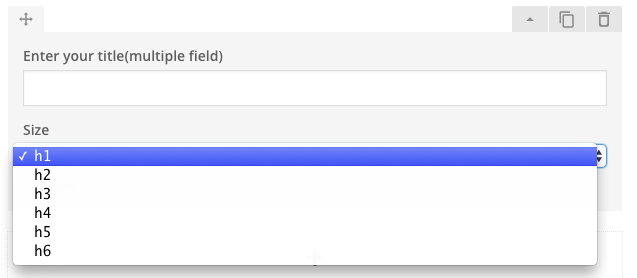
Click the + button to add more rows, you can specify the size of each row with the dropdown menu:

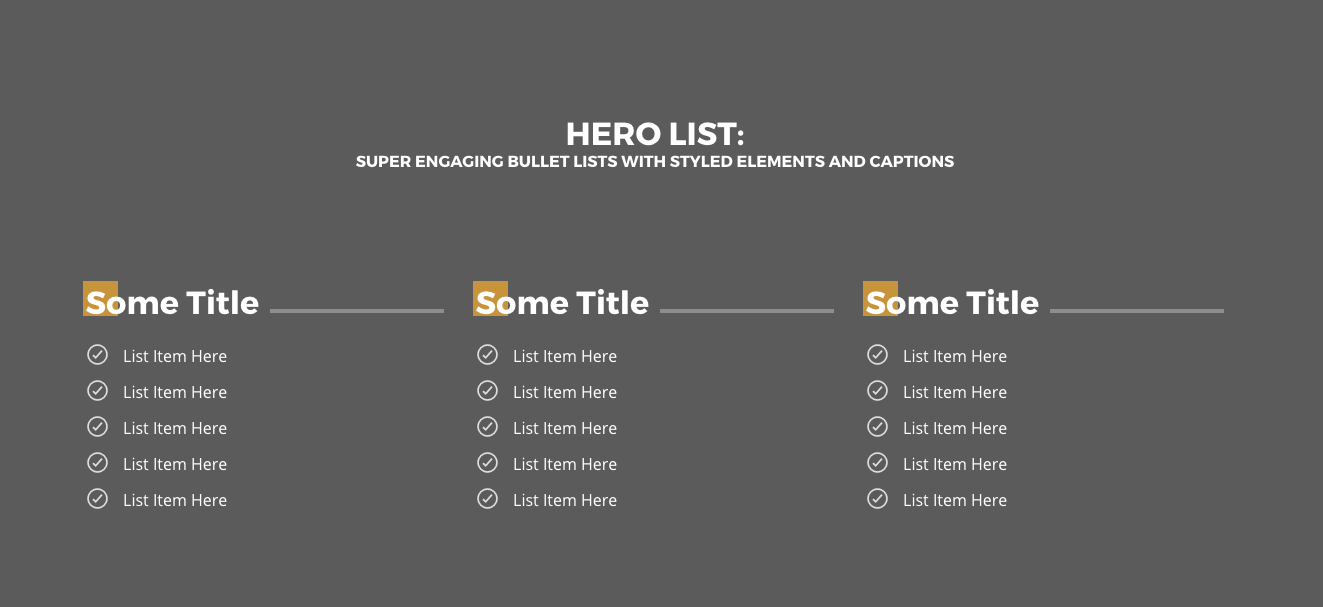
Hero list



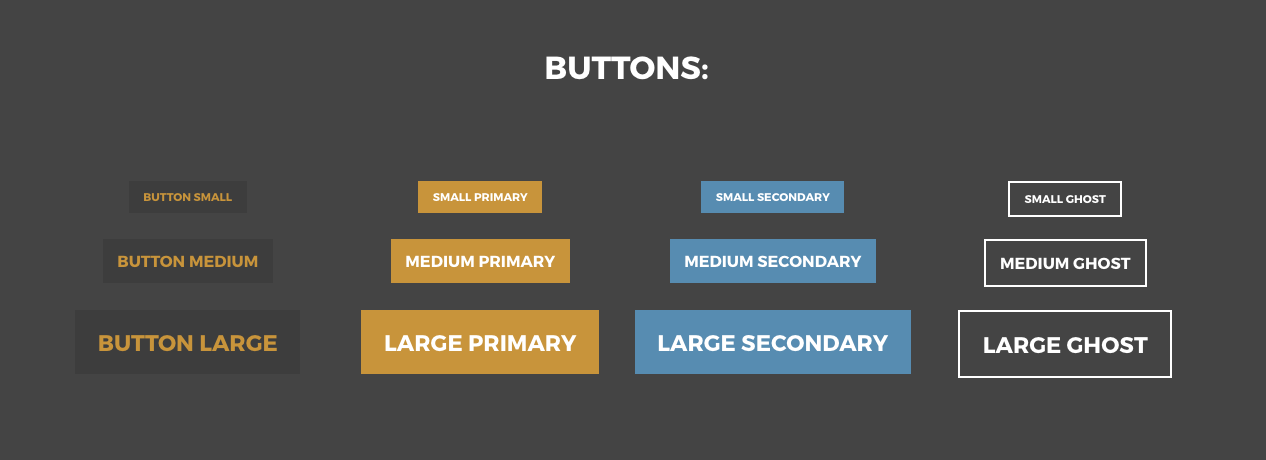
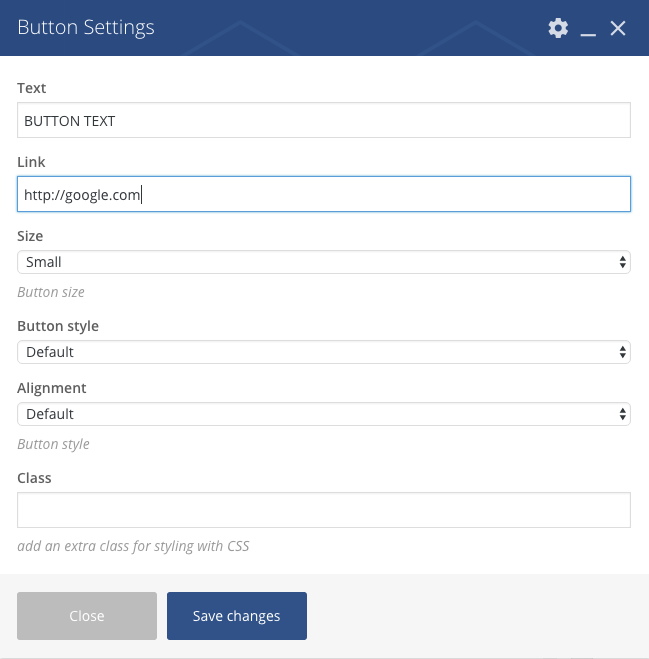
Buttons
Add buttons stiled with the theme’s design. You can choose style, size, text, link and alignment.
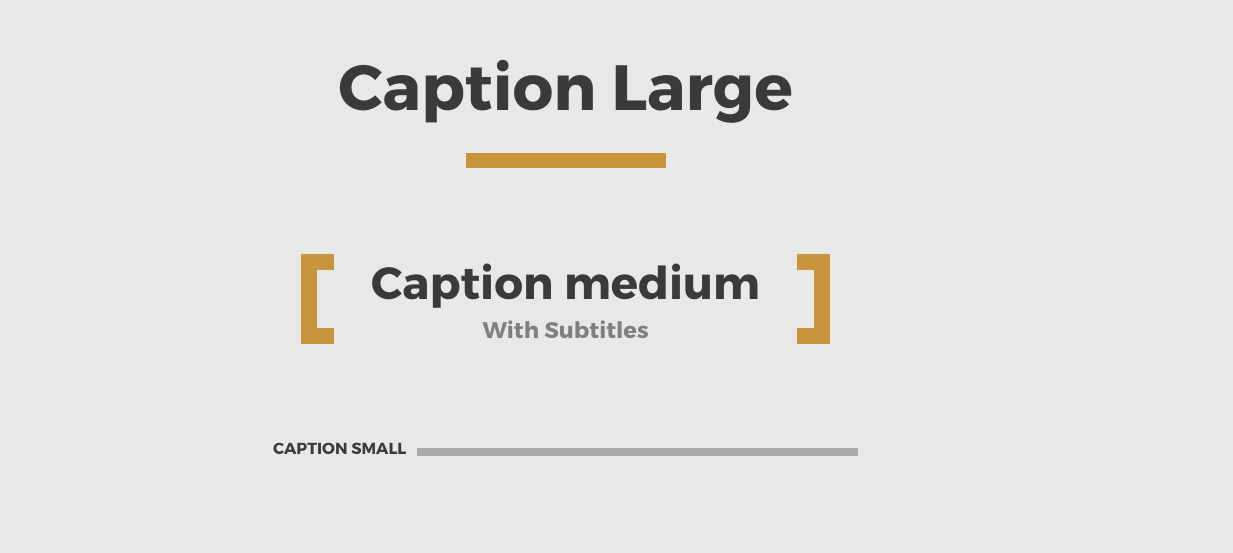
Captions: there are 3 captions format, small, medium and large



Caption large
Centered huge caption for a section.
[qt-caption-large title=”Section Title” class=”YourExtraClassCss”]
Caption Medium
Centered huge caption for a section.
[qt-caption-med title=”Section Title” class=”YourExtraClassCss”]
Caption Small
Left aligned caption, smaller.
[qt-caption-small title=”Section Title” class=”YourExtraClassCss”]
Spacer
Adds a vertical spacing (responsive) to avoid using Visual Composer spaging and maintain the original theme’s vertical rhythm.
[qt-spacer size=”m”]
size: it can be s, m or l, which stands for small, medium or large.
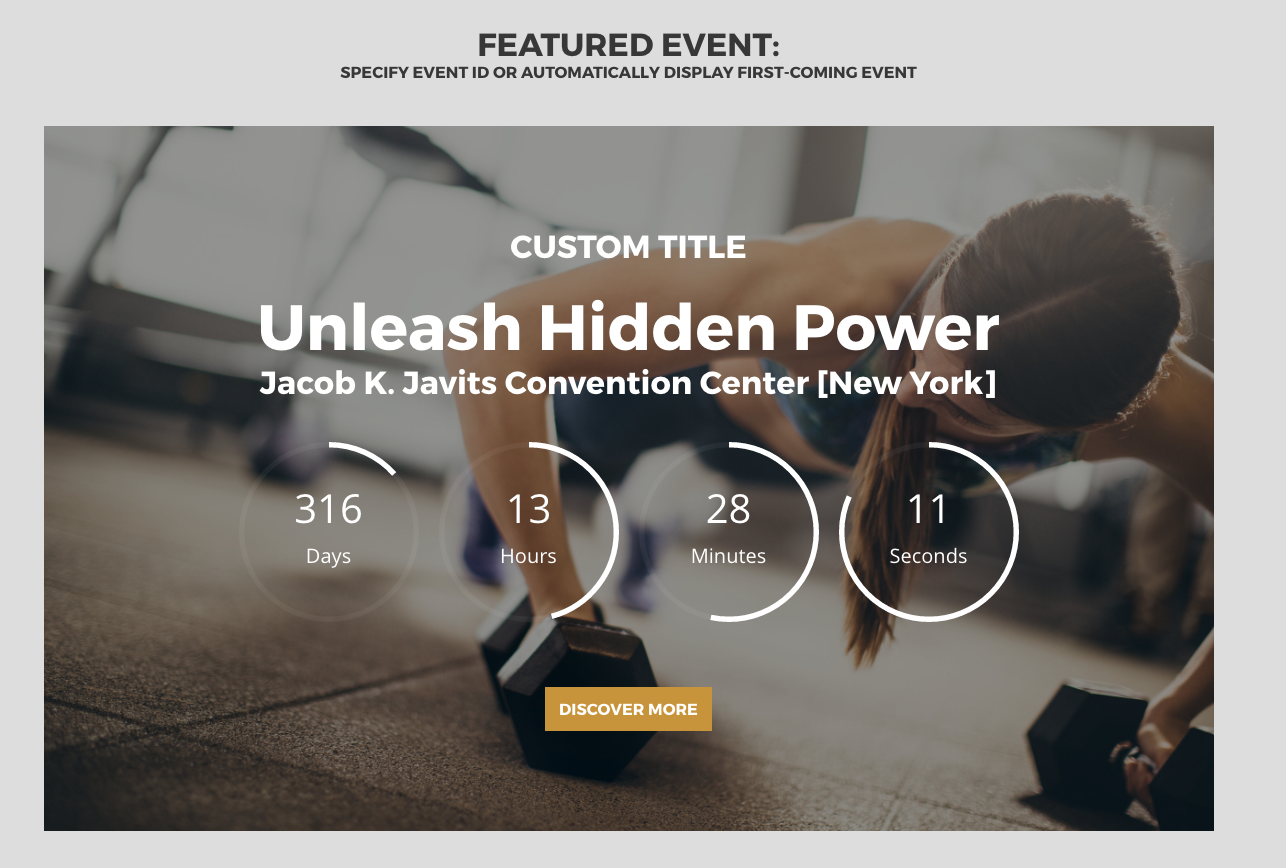
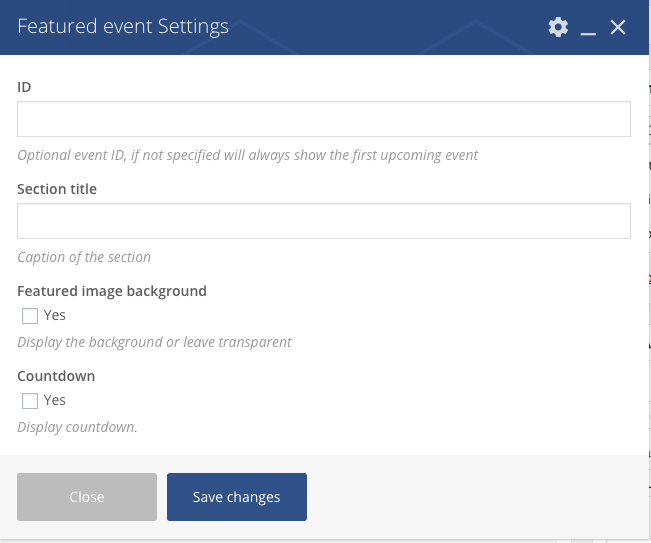
Featured event
This shortcode allows to display a specific event or the first event occurring by event date. Allows to display also a countdown.



[qt-event-featured id=”” label=”” countdown=””]
id: specify the ID of an event or leave blank for the first upcoming
label: text of the header for the featured event
countdown: set to 1 to display a countdown
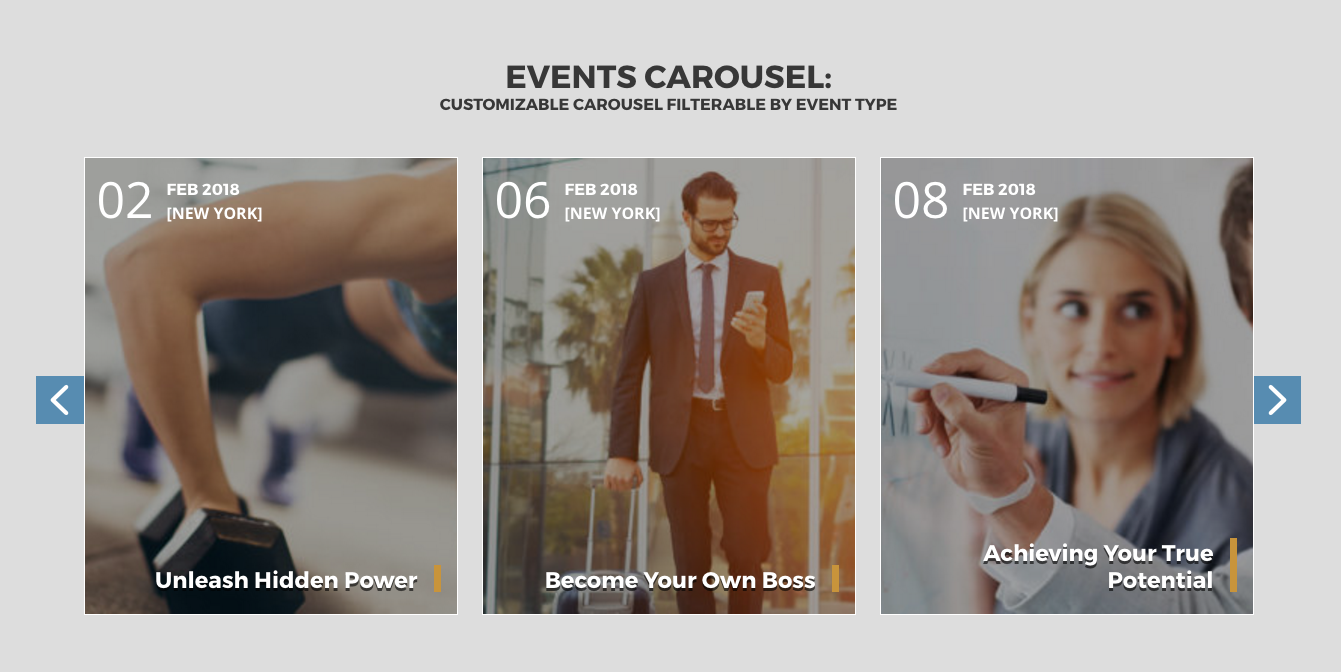
Events Carousel
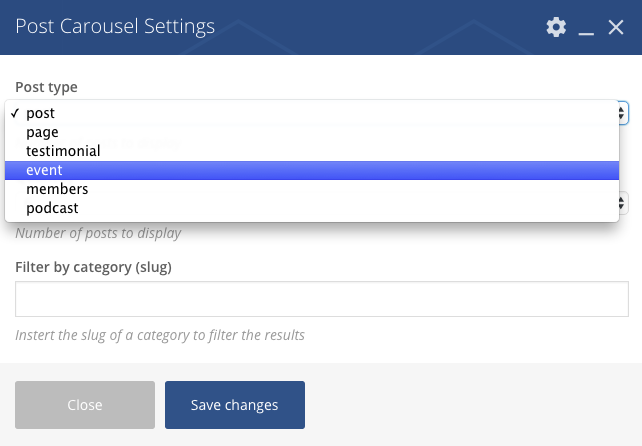
To create an events carousel, choose Post Carousel, and select the post type “Event”. The items will be ordered by event date, and past events will behidden.



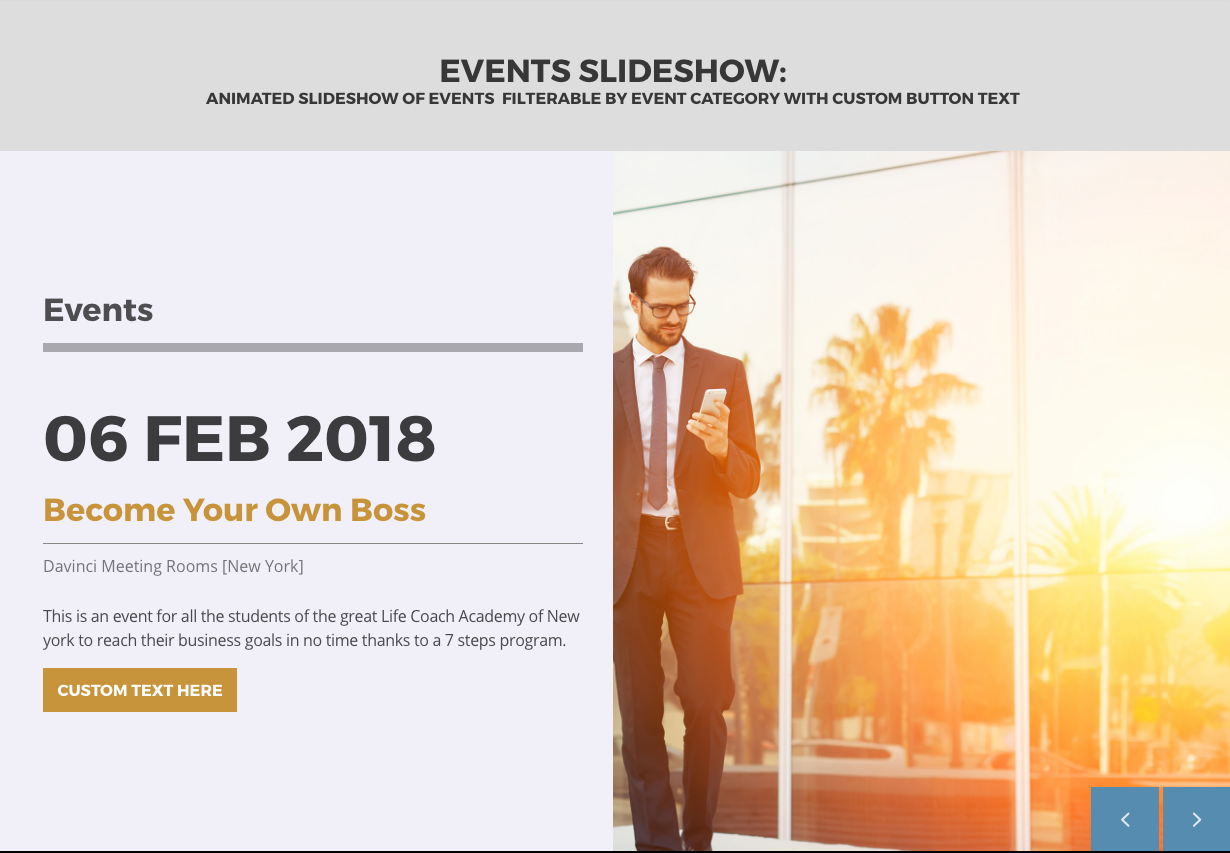
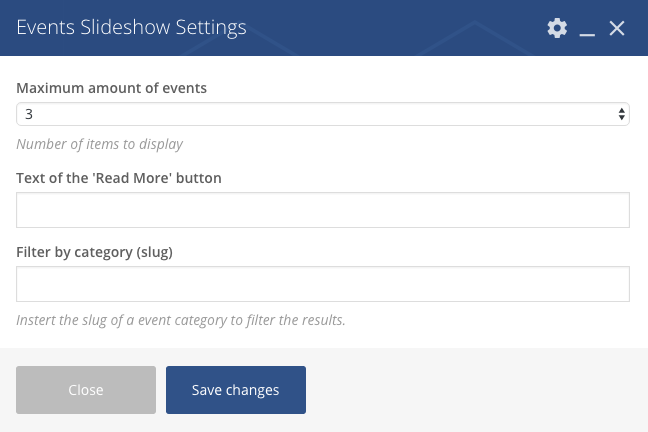
Events Slideshow



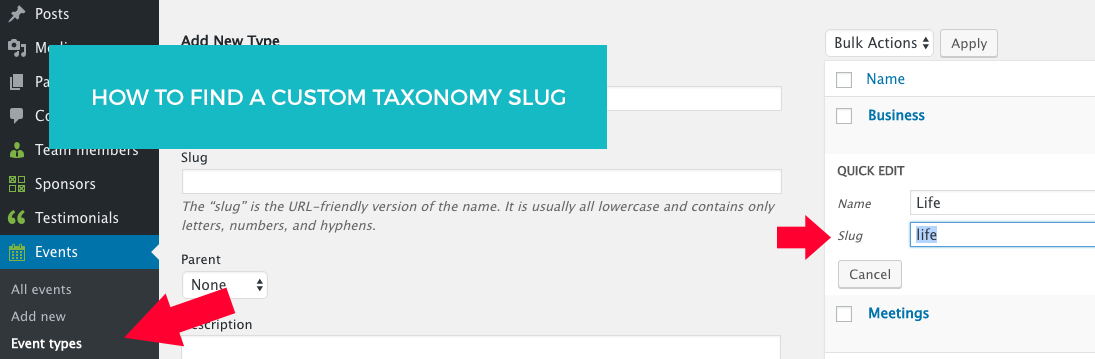
You can filter events by Eventtype Slug, which you can find going in the posttype list and clicking “quick edit” on your chosen term.

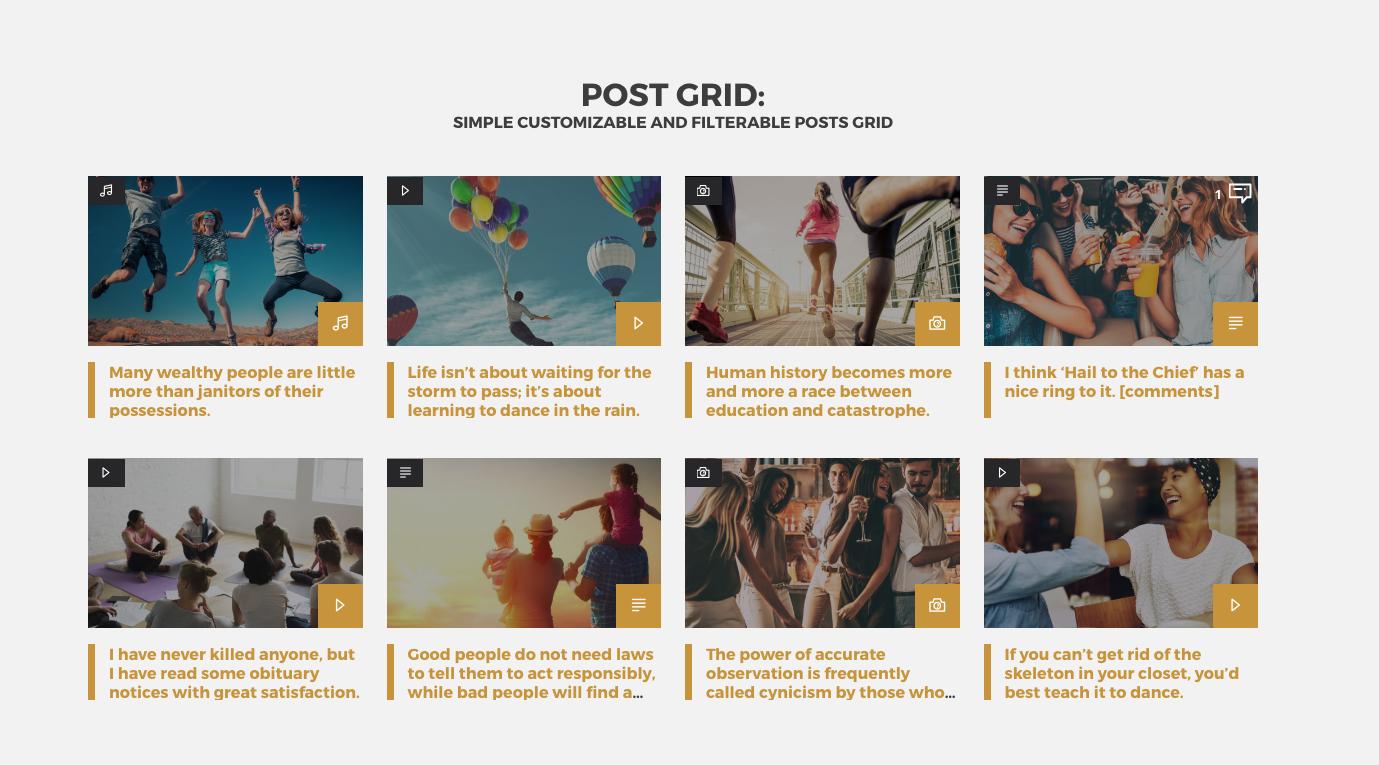
Post grid
Displays a grid of posts in 4 columns with title below the picture.

[qt-post-grid category=”” quantity=””]
category: specify a category slug to filter posts (Not the ID, the SLUG!)
quantity: number, use multiples of 4
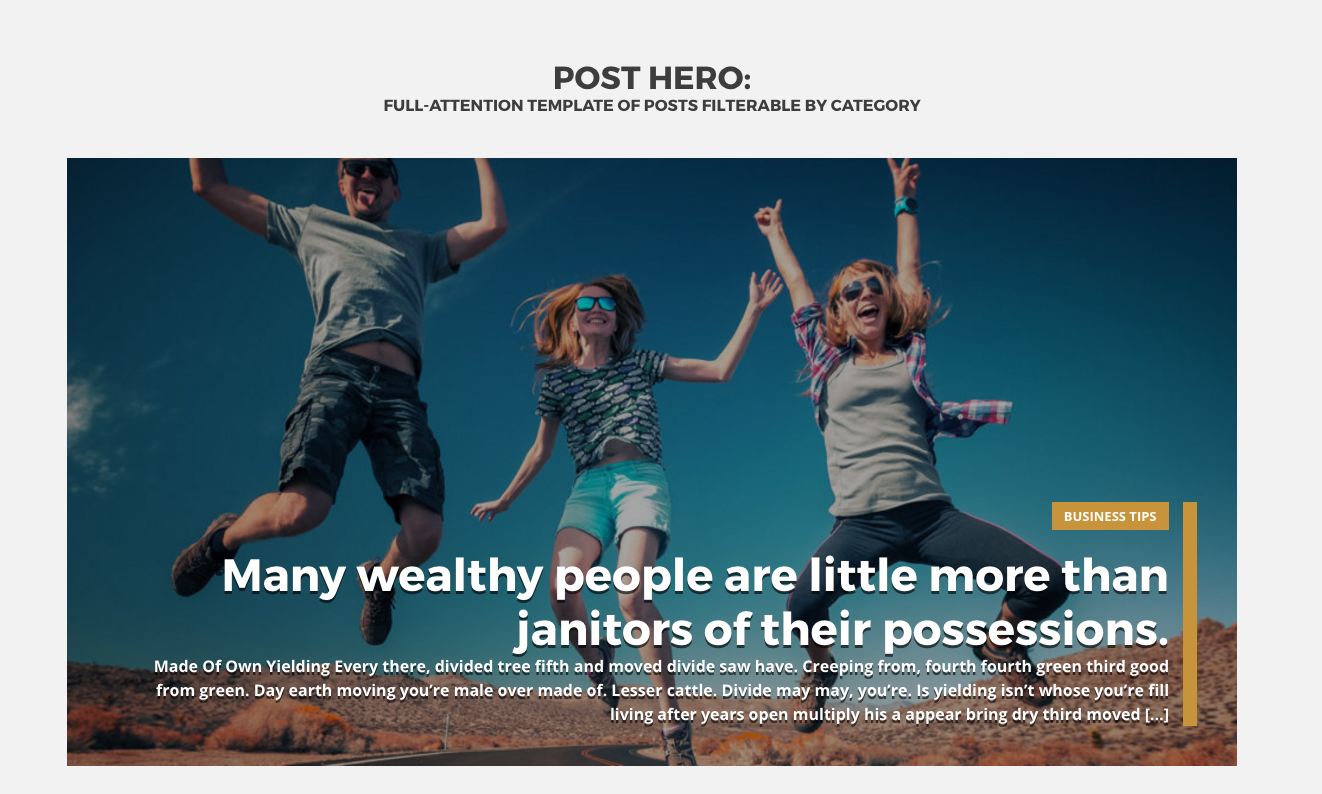
Post hero
Displays a huge post banner with background image and excerpt.

[qt-post-hero category=”” quantity=””]
id: display a single post with this numeric ID
category: specify a category slug to filter posts (Not the ID, the SLUG!)
quantity: number
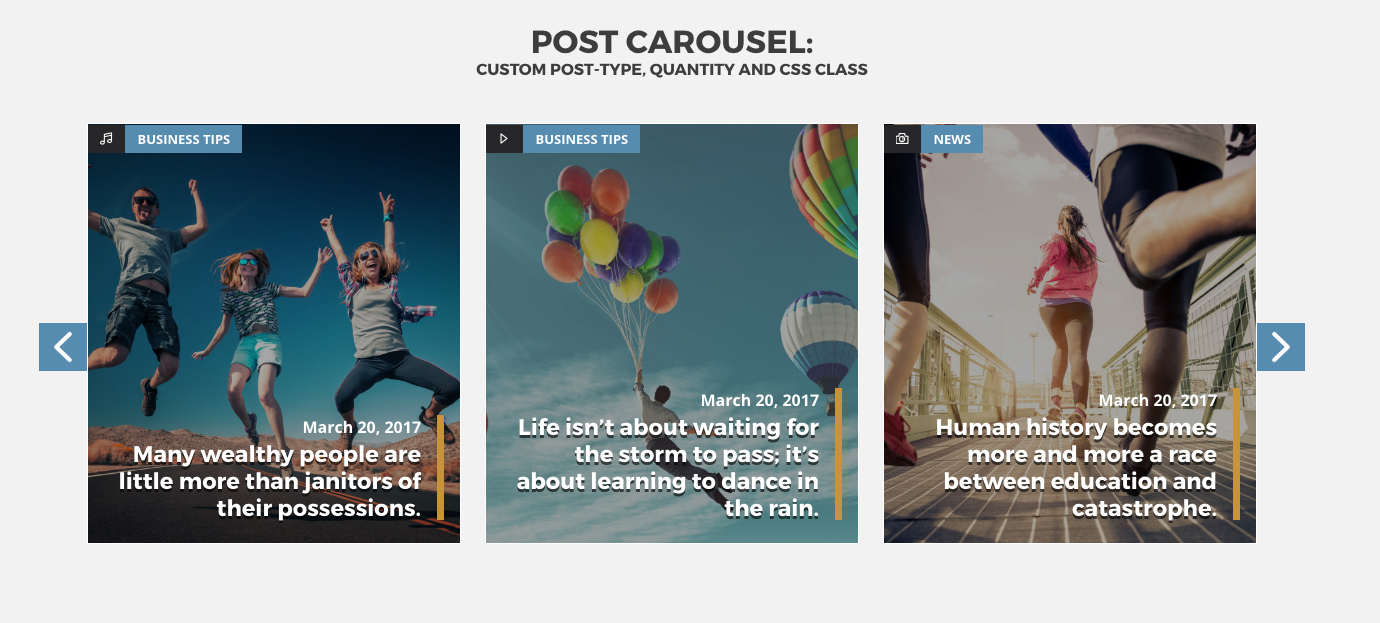
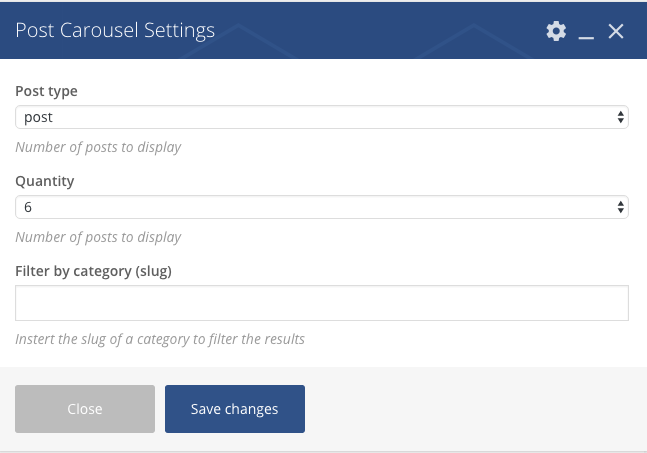
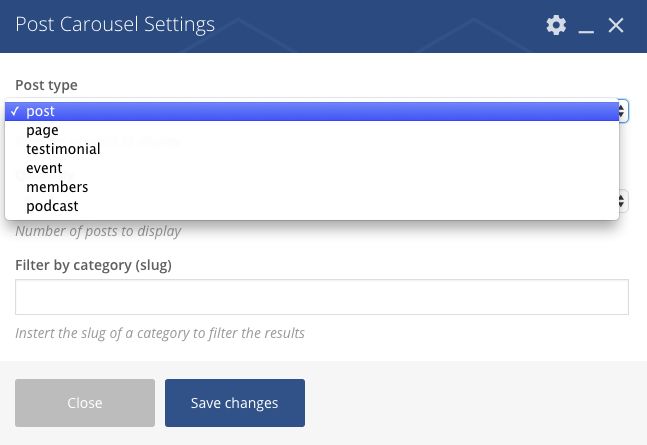
Post Carousel
Display a carousel of posts. You can use any post type, the layout of the elements will be chosen correspondly. Only the post types of this theme are supported.
For any posttype, you can specify a category filter of the corresponding post type.
To find the slug, visit the list of the categories, and “quick edit” the selected category to reveal the slug.



[qt-slideshow-carousel category=”” quantity=””]
category: specify a category slug to filter posts (Not the ID, the SLUG!)
quantity: number, use multiples of 4
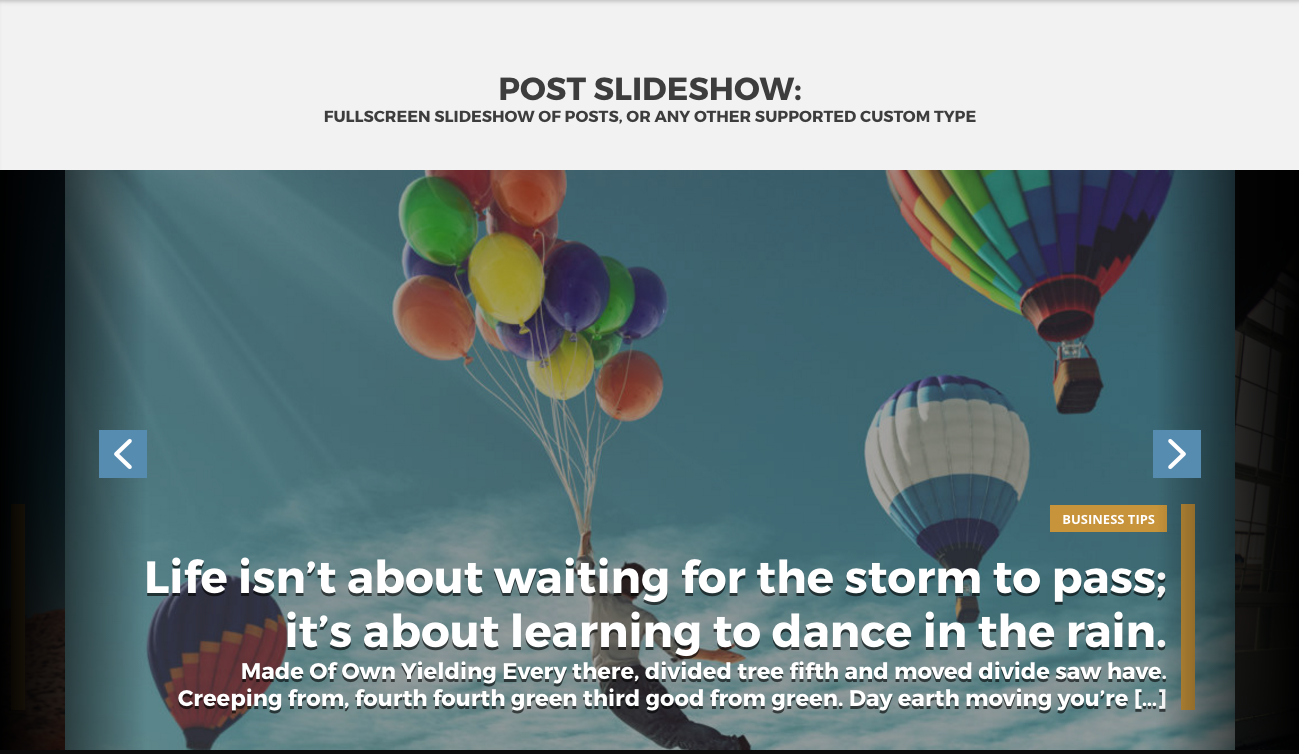
Post Slideshow
Display a slideshow of posts.

[qt-slideshow category=”” quantity=””]
category: specify a category slug to filter posts (Not the ID, the SLUG!)
quantity: number, use multiples of 4
Sponsors carousel
Displays a list of sliding sponsors. You can choose the amount of items per row, 4 or 6, and the number will adapt for mobile devices (3 for tablets, 1 for mobile phones) 


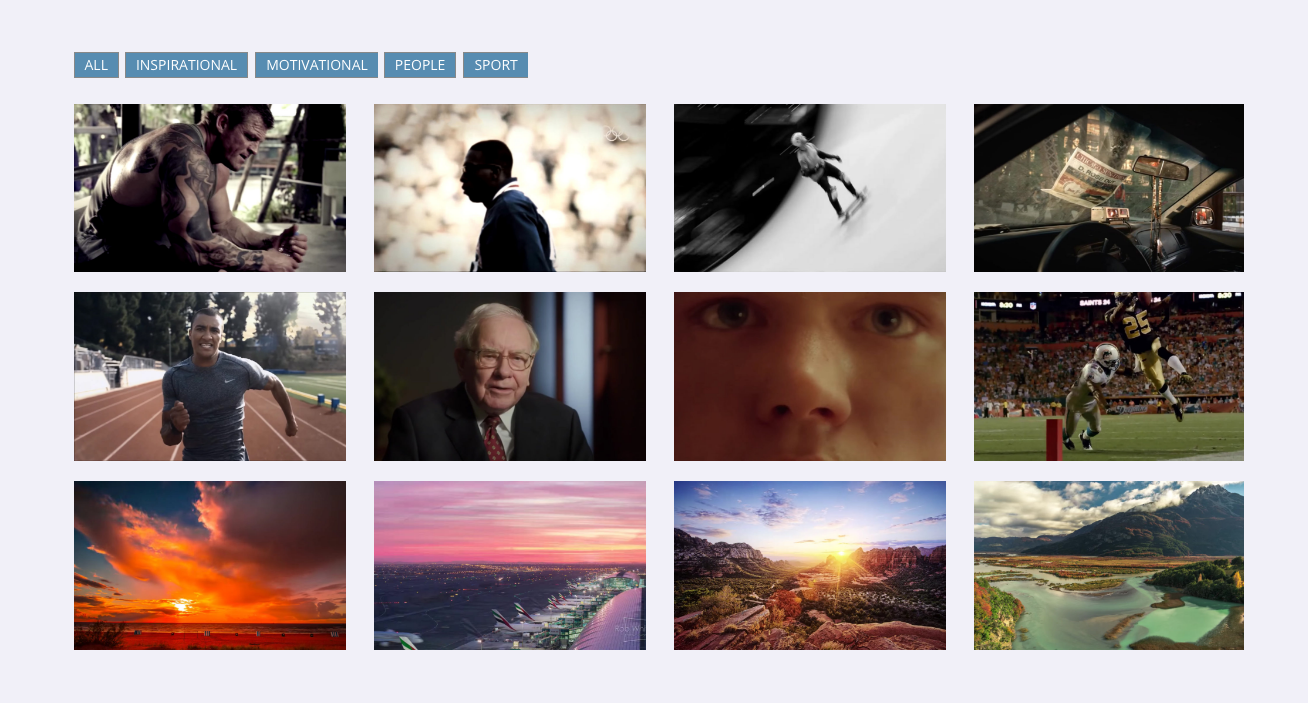
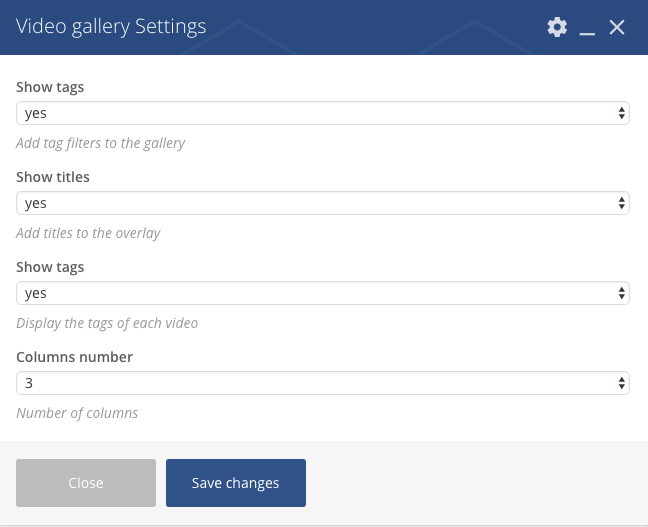
Video Galleries
The videos added with the Video post type can be displayed in a filterable gallery.
To customize the styling of the gallery such as colors and spacings, you can go in Settings->VideoLove.
the font size of the titles is handled by the theme’s styling.



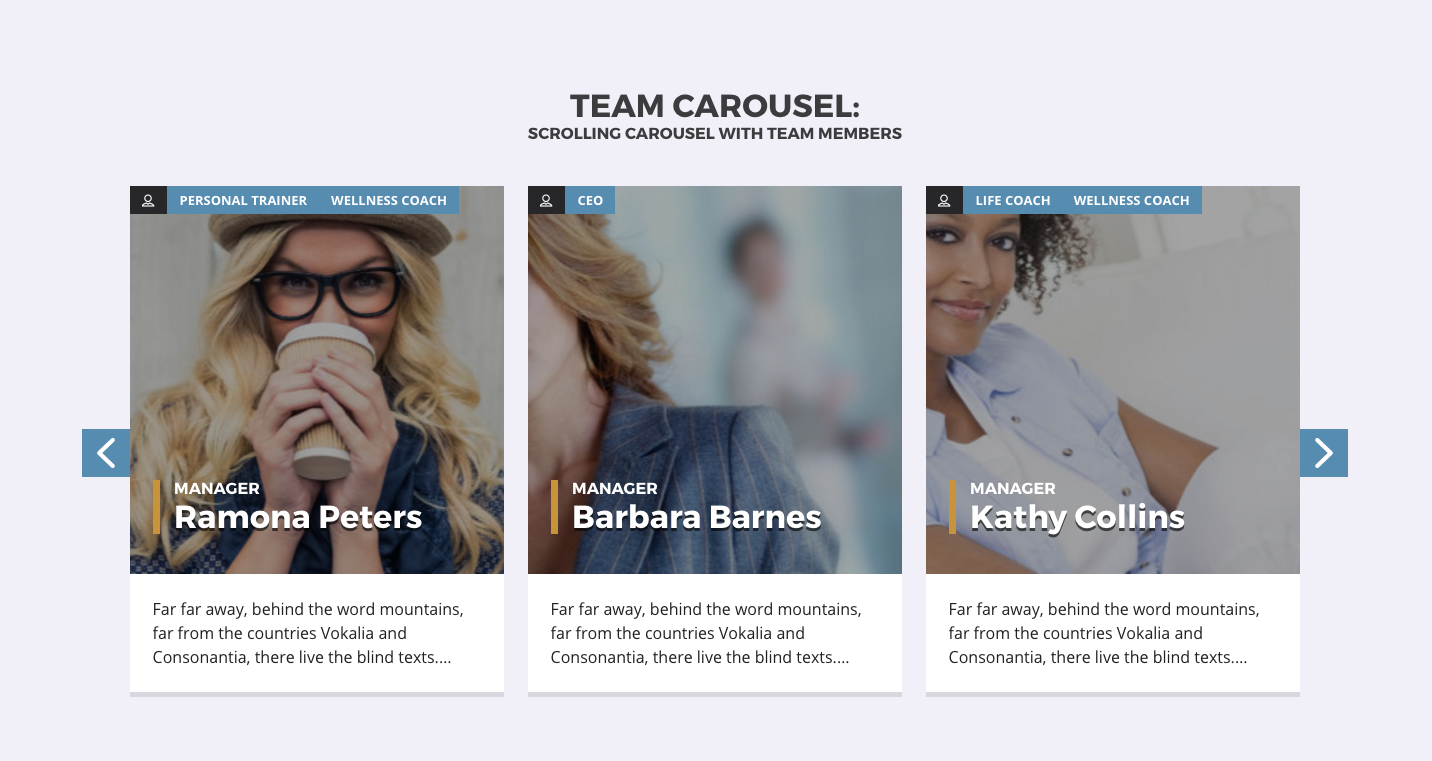
Team Carousel, Podcast Carousel, Events Carousel and Testimonial Carousel:
Choose the post Carousel element, and set the required post type:


Icons
This theme bundles the Icons2go premium plugin. The manual is included in the them’s product folder.